| Главная » Статьи » ucoz » скрипты |
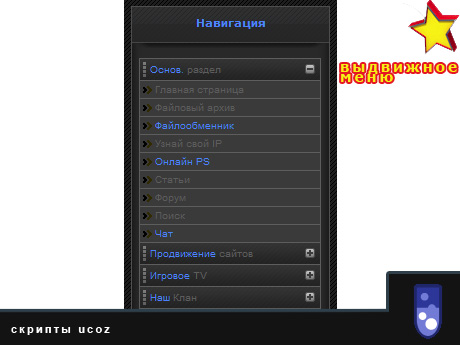
скрипт ucoz выдвижное меню (папки)
 выдвижное меню /* GlossyMenu */ .glossymenu{ margin: 5px 0; padding: 0; width: 185px; /*width of menu*/ border: 1px solid #5d5d5d; border-bottom-width: 0; } .glossymenu a.menuitem{ background: url() #c5c5c5; font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus; color: #5d5d5d; display: block; position: relative; /*To help in the anchoring of the ".statusicon" icon image*/ width: auto; padding: 4px 0; padding-left: 10px; text-decoration: none; border-top: 0px solid #5d5d5d; border-bottom: 1px solid #5d5d5d; } .glossymenu a.menuitem:visited, .glossymenu .menuitem:active{ color: #5d5d5d; } .glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/ position: absolute; top: 5px; right: 5px; border: none; } .glossymenu a.menuitem:hover{ background-image: url() #c5c5c5; } .glossymenu div.submenu{ /*DIV that contains each sub menu*/ background-image: url() #c5c5c5; } .glossymenu div.submenu ul{ /*UL of each sub menu*/ list-style-type: none; margin: 0; padding: 0; } .glossymenu div.submenu ul li{ border-bottom: 1px solid #5d5d5d; } .glossymenu div.submenu ul li a{ display: block; font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus; color: #5d5d5d; text-decoration: none; padding: 2px 0; padding-left: 10px; } .glossymenu div.submenu ul li a:hover{ background-image: url() #c5c5c5; colorz: #999999; } .glossymenu{margin: 5px 0; padding: 0; width: 180px; /*width of menu*/ border: 1px solid #5d5d5d; border-bottom-width: 0; } .glossymenu a.menuitem{background:url(/images/m2.png) #c5c5c5 ;font: normal 10px "Arial", "Arial", Arial, Arial, Arial; color: #5d5d5d; display: block; position: relative; /*To help in the anchoring of the ".statusicon" icon image*/ width: auto; padding: 4px 0; padding-left: 10px; text-decoration: none; border-top: 0px solid #5d5d5d; border-bottom: 1px solid #5d5d5d; } .glossymenu a.menuitem:visited, .glossymenu .menuitem:active{ color: #5d5d5d; } .glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/ position: absolute; top: 5px; right: 5px; border: none; } .glossymenu a.menuitem:hover{ background: url(/images/m3.png) #c5c5c5; } .glossymenu div.submenu{ /*DIV that contains each sub menu*/ background:#d5d5d5; } .glossymenu div.submenu ul{ /*UL of each sub menu*/ list-style-type: none; margin: 0; padding: 0; } .glossymenu div.submenu ul li{ border-bottom: 1px solid #5d5d5d; } .glossymenu div.submenu ul li a{ display: block; font: normal 10px "Arial", "Arial", Arial, Arial, Arial; background:url(/images/m1.png)#c5c5c5;background-position:1px -20px; text-decoration: none; padding: 2px 0; padding-left: 15px; } .glossymenu div.submenu ul li a:hover{ background:url(/images/m1.png); colorz: #999999; } /* -------- */ 4. В страницы сайта после </head>:
<script type="text/javascript" src="/js/ddaccordion.js"></script> <script type="text/javascript" src="/js/sdmenu.js"></script> 5. Сам код меню, ставим в блок:
<div class="glossymenu"> <a class="menuitem submenuheader" href="/" >Основ. раздел</a> <div class="submenu"> <ul> <li><a href="http://www.vik-games.net.ru/"><FONT color=#ff0000><B>Все скрипты только у нас http://www.vik-games.net.ru//</B></FONT></a></li> <li><a href="http://www.vik-games.net.ru//"><FONT color=#ff0000><B>http://www.vik-games.net.ru/</B></FONT></a></li> <li><a href="http://www.vik-games.net.ru/">Главная страница</a></li> <li><a href="http://www.vik-games.net.ru/">Гостевая</a></li> <li><a href="http://www.vik-games.net.ru/">Статьи</a></li> <li><a href="http://www.vik-games.net.ru/">Форум</a></li> </ul> </div> <a class="menuitem submenuheader" href="/" >Чета ваше</a> <div class="submenu"> <ul> <li><a href="http://www.vik-games.net.ru/">Чета ваше</a></li> <li><a href="http://www.vik-games.net.ru/">Чета ваше</a></li> <li><a href="http://www.vik-games.net.ru/">Чета ваше</a></li> <li><a href="http://www.vik-games.net.ru/">Чета ваше</a></li> </ul> </div> <a class="menuitem submenuheader" href="/" >Чета ваше</a> <div class="submenu"> <ul> <li><a href="http://www.vik-games.net.ru/">Чета ваше</a></li> <li><a href="http://www.vik-games.net.ru/">Чета ваше</a></li> <li><a href="http://www.vik-games.net.ru/">Чета ваше</a></li> <li><a href="http://www.vik-games.net.ru/">Чета ваше</a></li> </ul> </div> | |
| Просмотров: 1162 | Комментарии: 1 | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |
Наш опрос
Мини-чат
Друзья сайта
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
