| Главная » Статьи » ucoz » уроки |
Создаем кнопку для форума
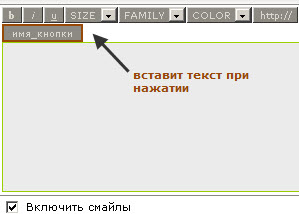
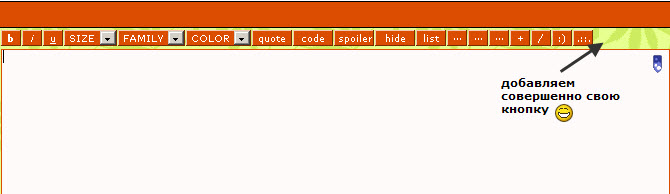
 В этом уроке мы будем создавать кнопку для форума на uCoz. В строке редактирования будет создана кнопка, которая может вставлять любой код или текст в сообщение. Вообще штука супер*)  Установка: Code <input type="button" accesskey="y" value="имя_кнопки" onclick="simpletag('p.s.','','','message',''); return false;" class="codeButtons" title="имя_кнопки" name="имя_кнопки" /> далее в Общий вид страниц форума после $BODY$ ставим Code <script type="text/javascript" language="javascript"> e=document.getElementsByTagName("TD"); for(k=15; k<e.length;k++) { if(e[k].className=='posttdMessage') { s=e[k].innerHTML; while (s.indexOf('[p.s.]') != -1){ s=s.replace('[p.s.]','текст который вставится <br>'); s=s.replace('[/p.s.]',''); e[k].innerHTML=s; } } } </script> текст который вставится <br> - заменяем на свое имя_кнопки - заменяем на свое  --- при копировании материала убедительная просьба - ставьте, пожалуйста, ссылку на этот сайт! Всем удачи. | |
| Просмотров: 522 | Комментарии: 1 | Рейтинг: 0.0/0 |
| Всего комментариев: 1 | |
| |
Наш опрос
Мини-чат
Друзья сайта
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0


 Написано от (20.10.2010 19:08)
Цитировать
--------- Комментарий -------
Написано от (20.10.2010 19:08)
Цитировать
--------- Комментарий -------